Pros
- Free!
- Easy to install
- Set-and-forget across your site
Cons
- Simple feature-set
- No scroll tracking (yet)
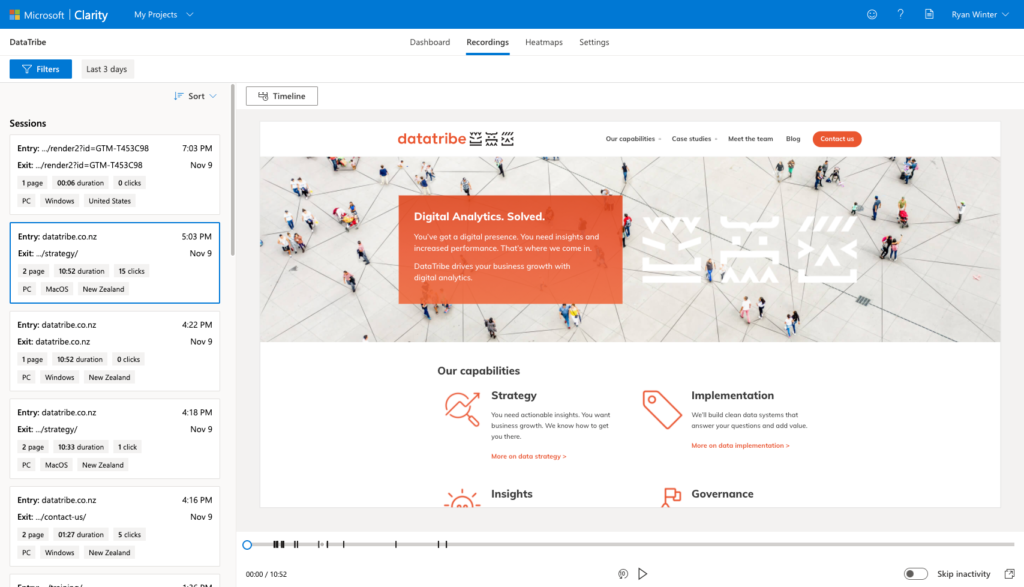
Microsoft has released a free heatmap and user session recording product called Clarity.

Look out, GA?
Some are claiming that Clarity is a Google Analytics killer, and while it’s clearly not (see what I did there?), it does threaten to take market share from established players like Hotjar and Clicktale.
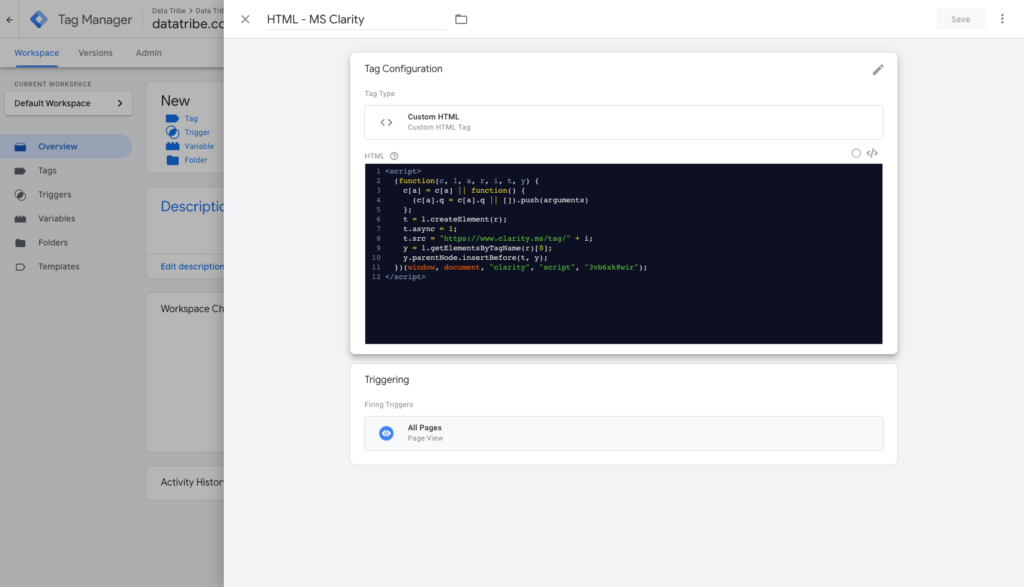
It’s easy to get Clarity up and running on your website, especially if you’re using Google Tag Manager. Just add a custom HTML tag and set it to fire on all pageviews, and you’re done.

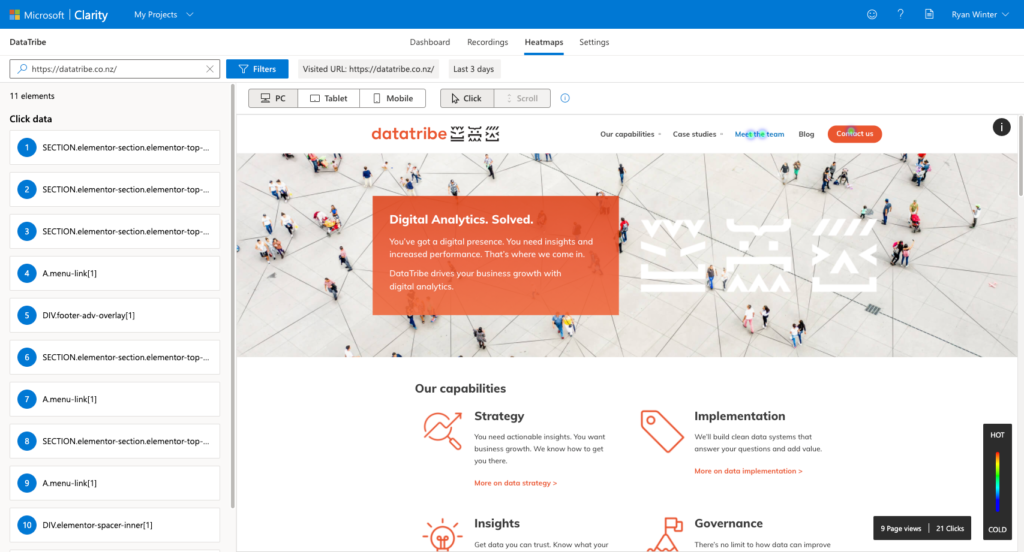
Clarity will immediately start recording heatmaps and user sessions – unlike Hotjar where you need to proactively set heatmaps up on a per-URL basis, and kick off user session recordings in batches.
And where Hotjar’s free tier offers just 1,000 pageviews per heatmap from a sample of sessions, Clarity is unsampled and records up to 100,000 pageviews for each heatmap.
Clarity can integrate into Google Analytics by adding a link in GA reports to Clarity user session recordings. This is facilitated through a “Clarity Playback URL” custom dimension created on your behalf when you approve the integration. This will augment insights from GA by allowing you to view exactly what the user was experiencing on your website – very handy when digging into error tracking, or reviewing your highest converting sessions for common behaviours to encourage.

Clarity is certainly lacking the feature-set that Hotjar offers, missing simple things like scroll tracking (coming soon).
However it does support some advanced use-cases by allowing you to send custom data with a pageview. This is handy when tracking A/B testing variations, or filtering down to certain user segments to compare click behaviour.
Privacy is top of mind – Clarity masks potentially sensitive text out-of-the-box, and this can be further customised for your website by adding custom data attributes in your site’s code.
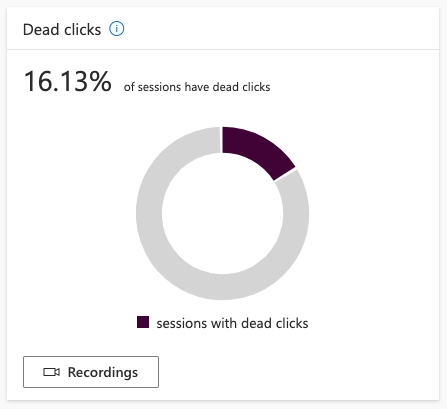
The Quick and the Dead (clicks)
One of the more interesting metrics Clarity tracks is “dead clicks”, where users click elements with no effect. I’d use this to find parts of the webpage which are distracting users from completing a task, where that piece of content may need to be shifted away from the calls-to-action you want to lead the user to, or perhaps styled to appear less interactive.

Clarity also tracks “quick backs” where users navigate to a page and then quickly return to the previous one – a similar concept to the SEO term “pogo sticking” – indicating links to content which aren’t relevant at that stage of the user’s journey.
A clear winner?
While more established players offer richer features, Clarity’s low friction installation, speed to insights, and free price-point make it a very compelling tool in your arsenal for set-and-forget UX analysis.